These infographics & videos are 🔥

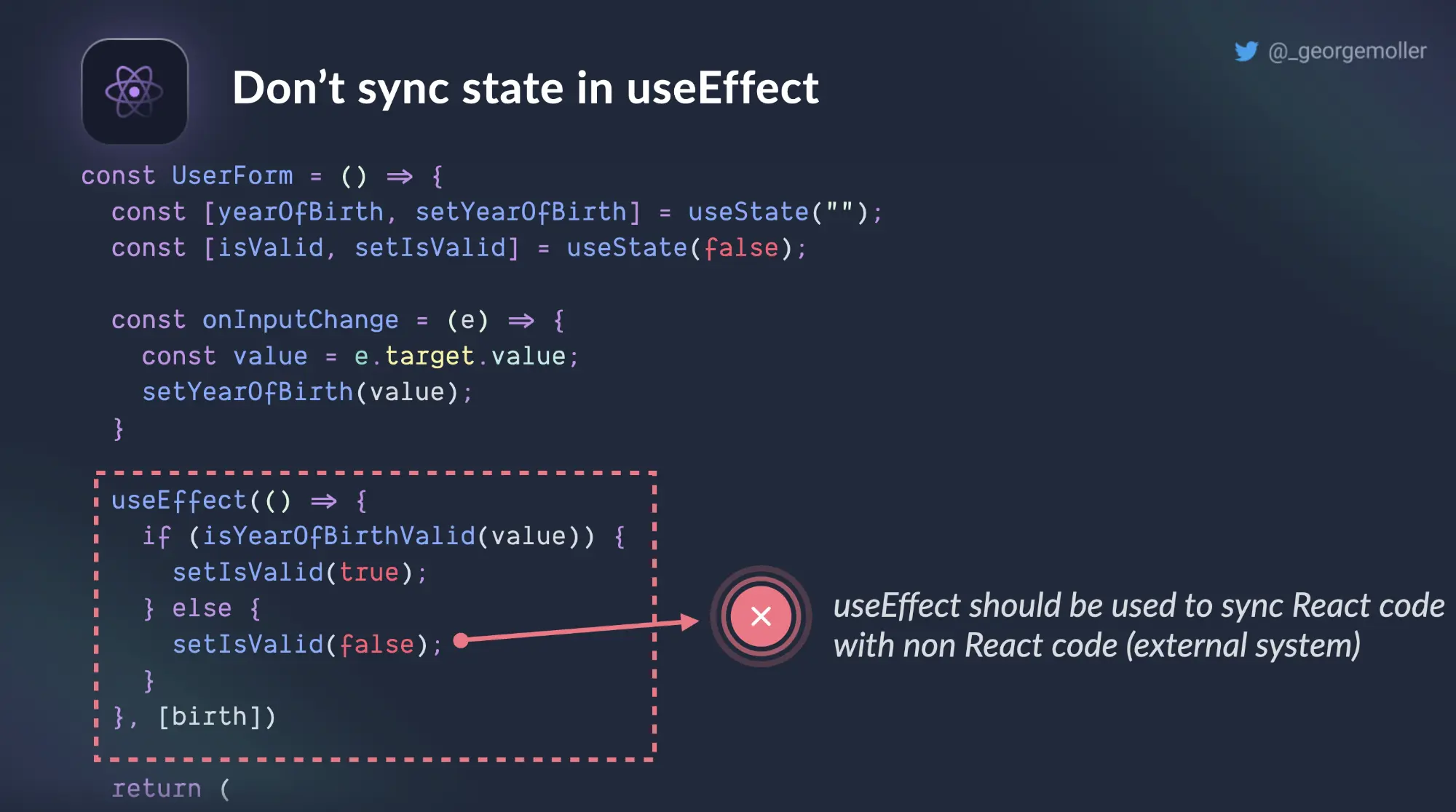
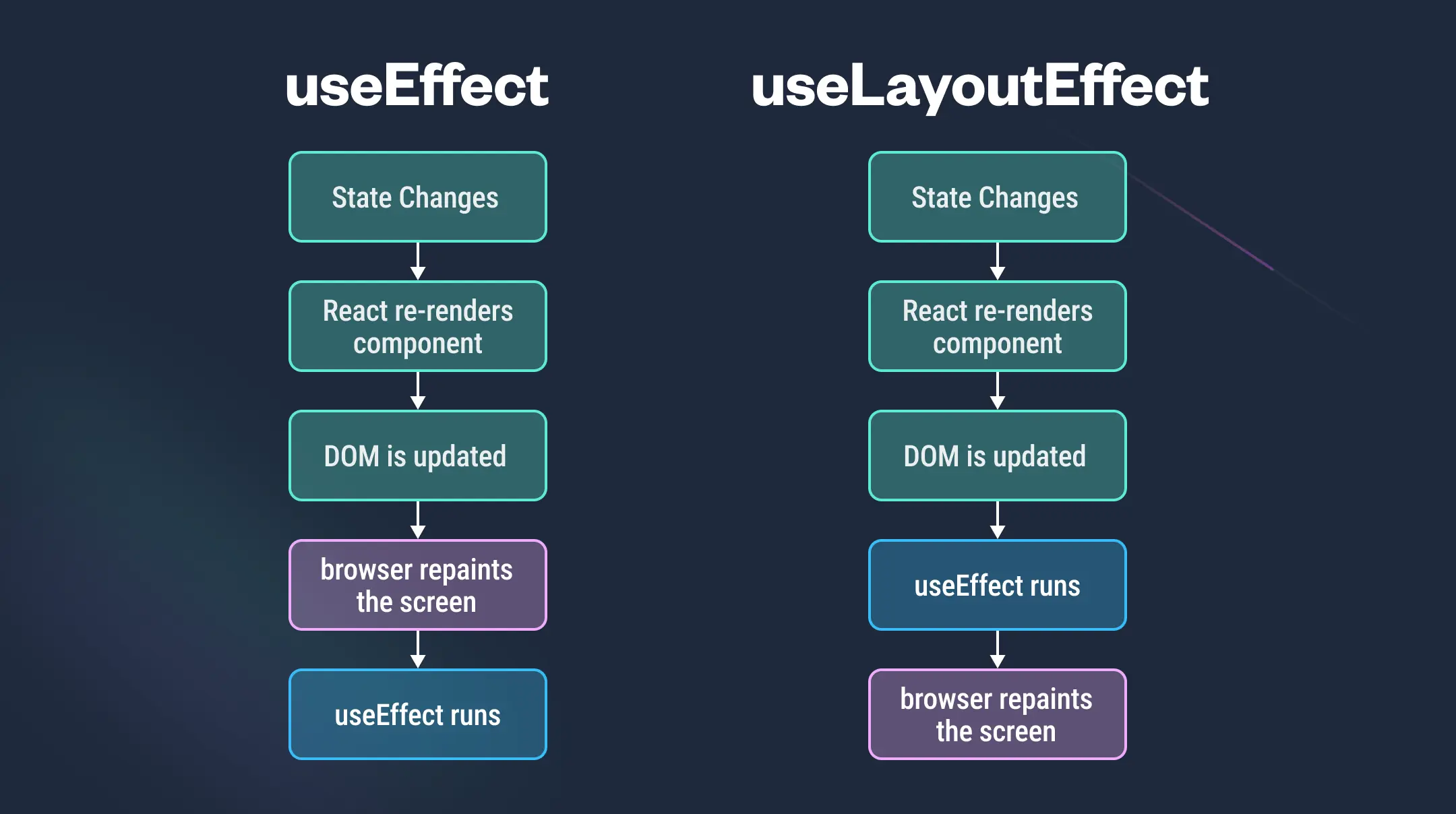
Finally understood when to use useEffect

A lot of tips I haven't found elsewhere
Become the best React developer at your company.
107 beautifully designed infographics and 77 dynamic video tutorials will take you from enthusiast to React professional. Start mastering React now!.

Building Clean, Well Organized React applications is hard.
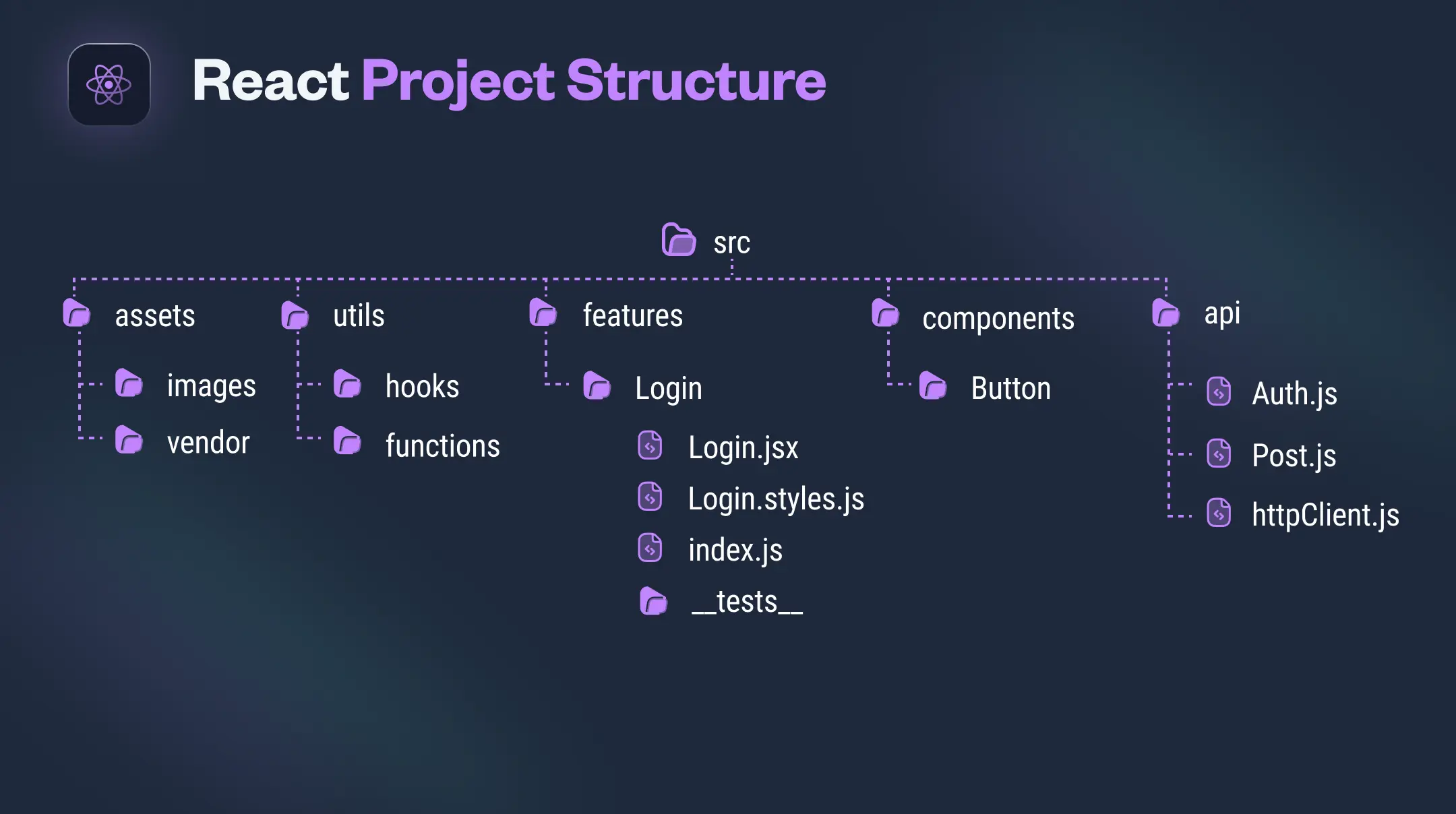
- 1. How to structure a React application?
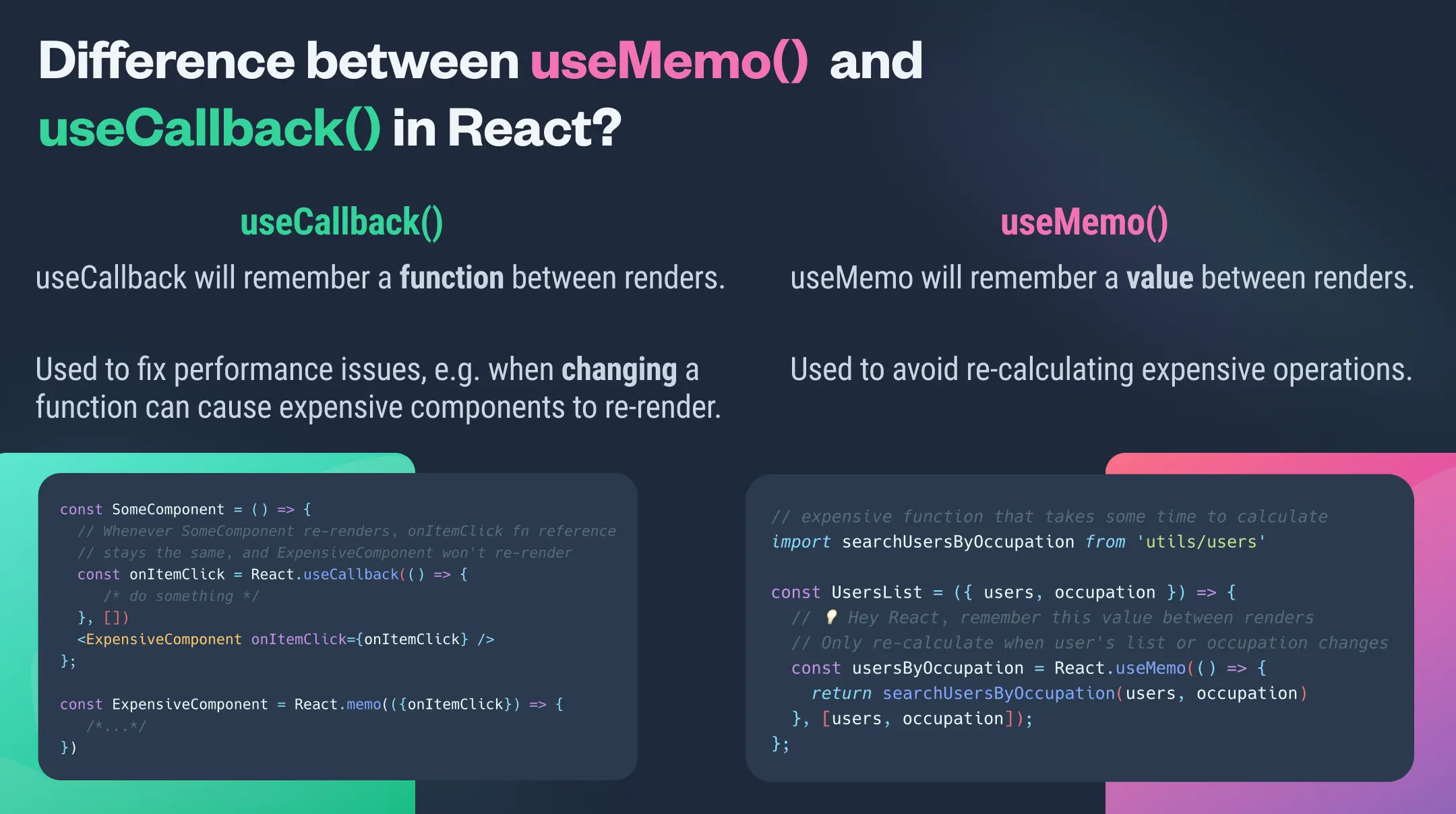
- 2. How to optimize components and avoid unneccesary renders?
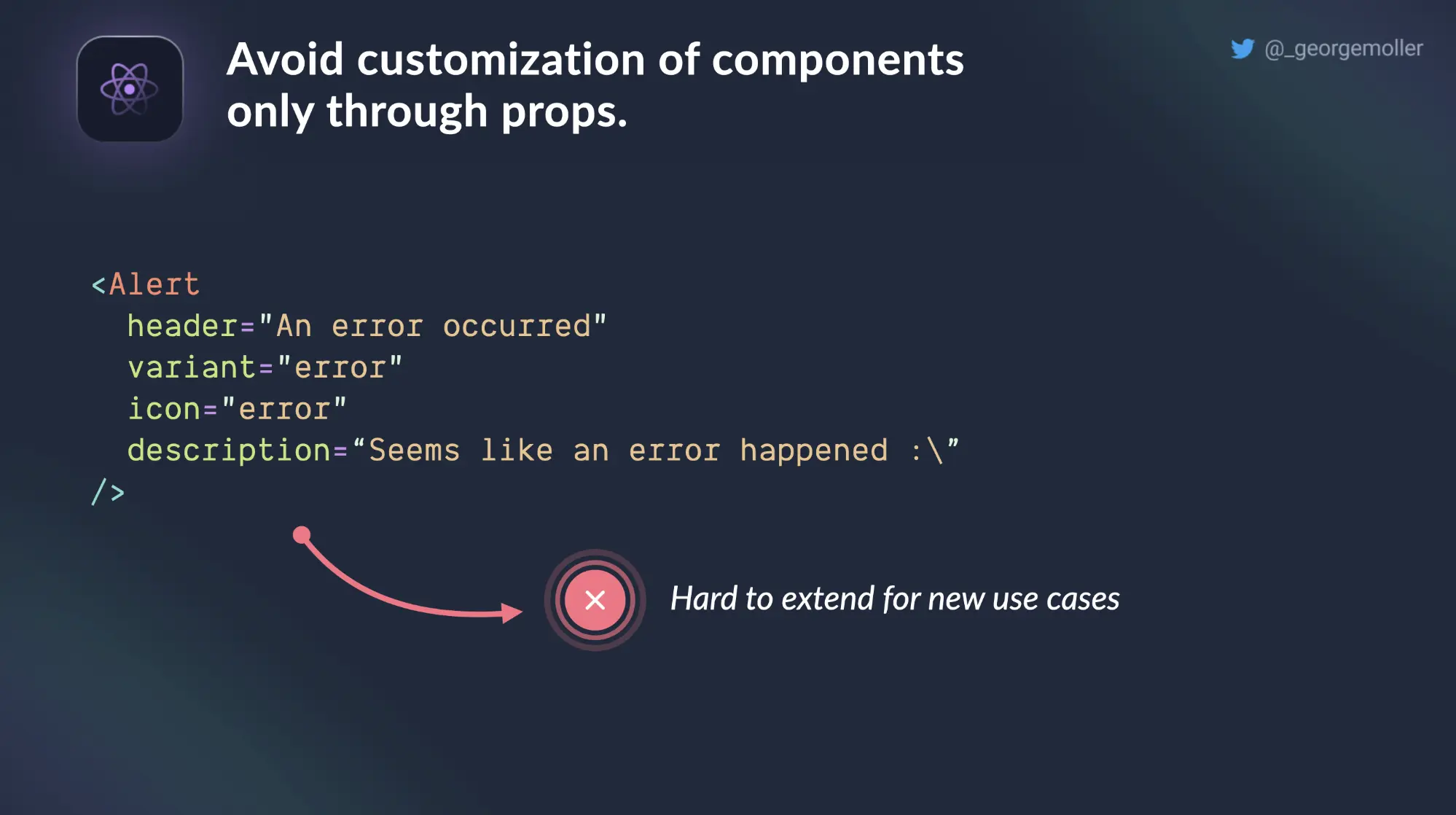
- 3. How and when to abstract your UI into components?
- 4. How to apply engineering principles, like spearation of concerns to keep the business logic decoupled?
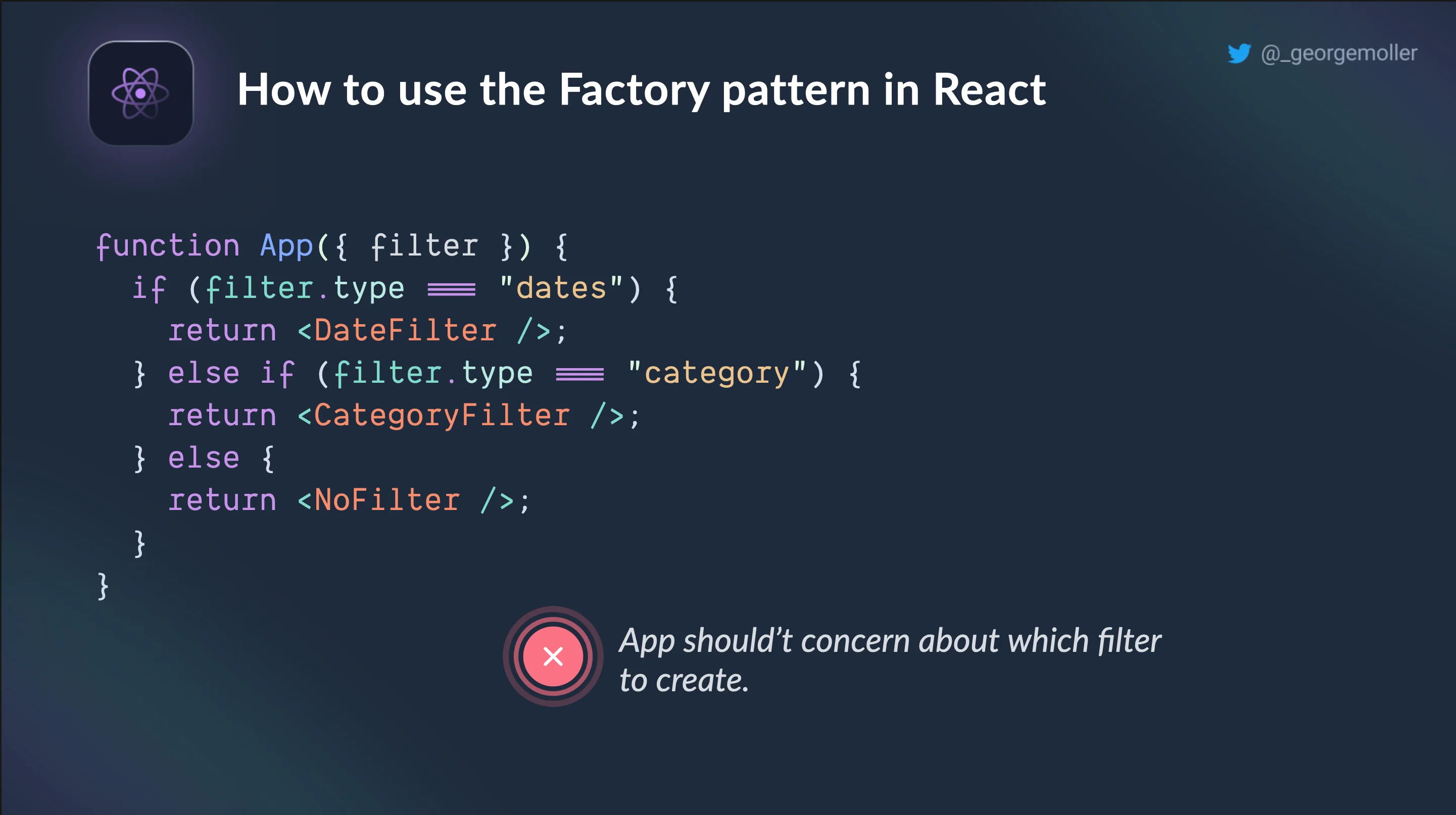
- 5. How to apply engineering design patterns? (yes you can do this)
These are some of the questions you might have found yourself asking in the past.
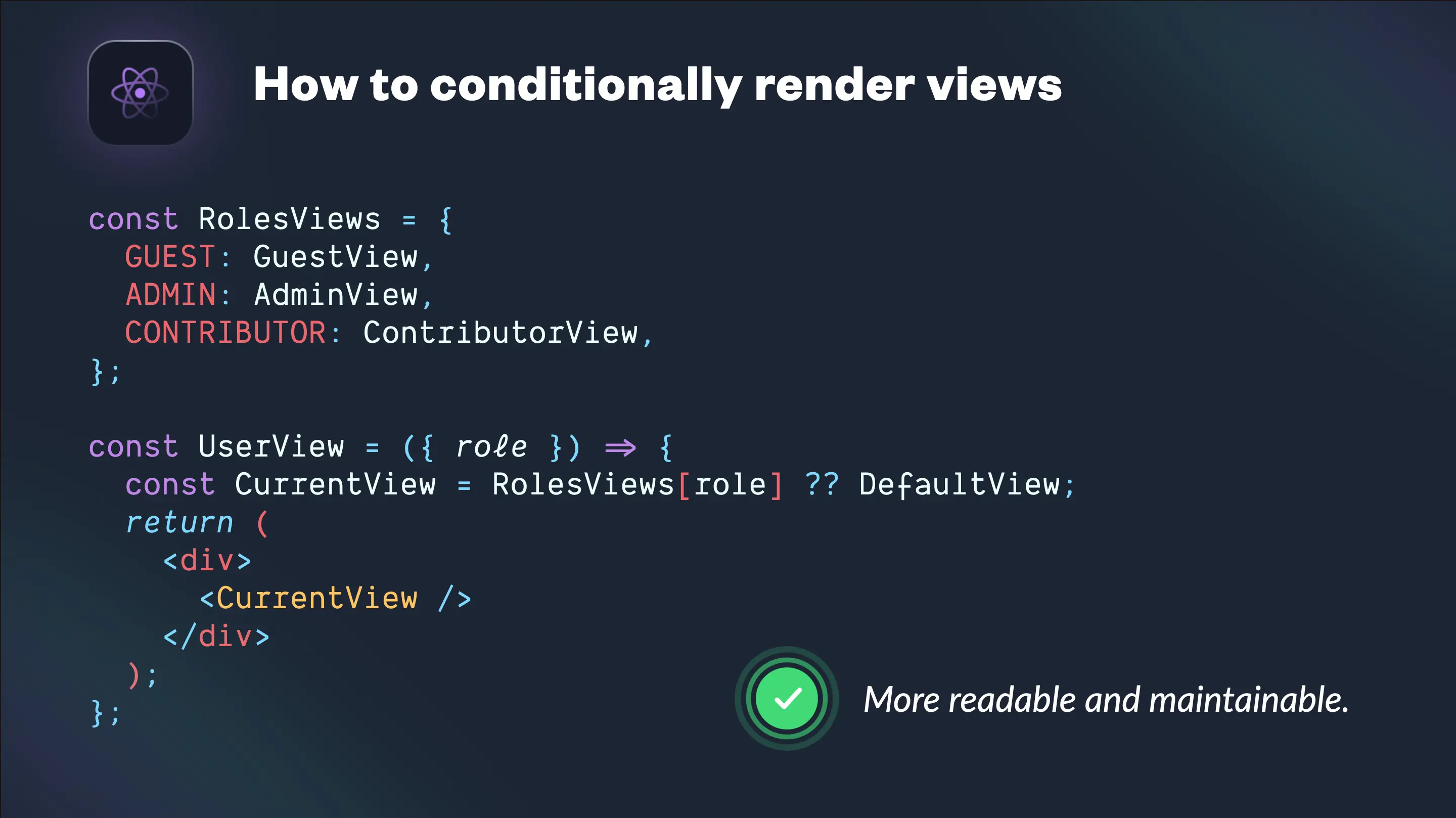
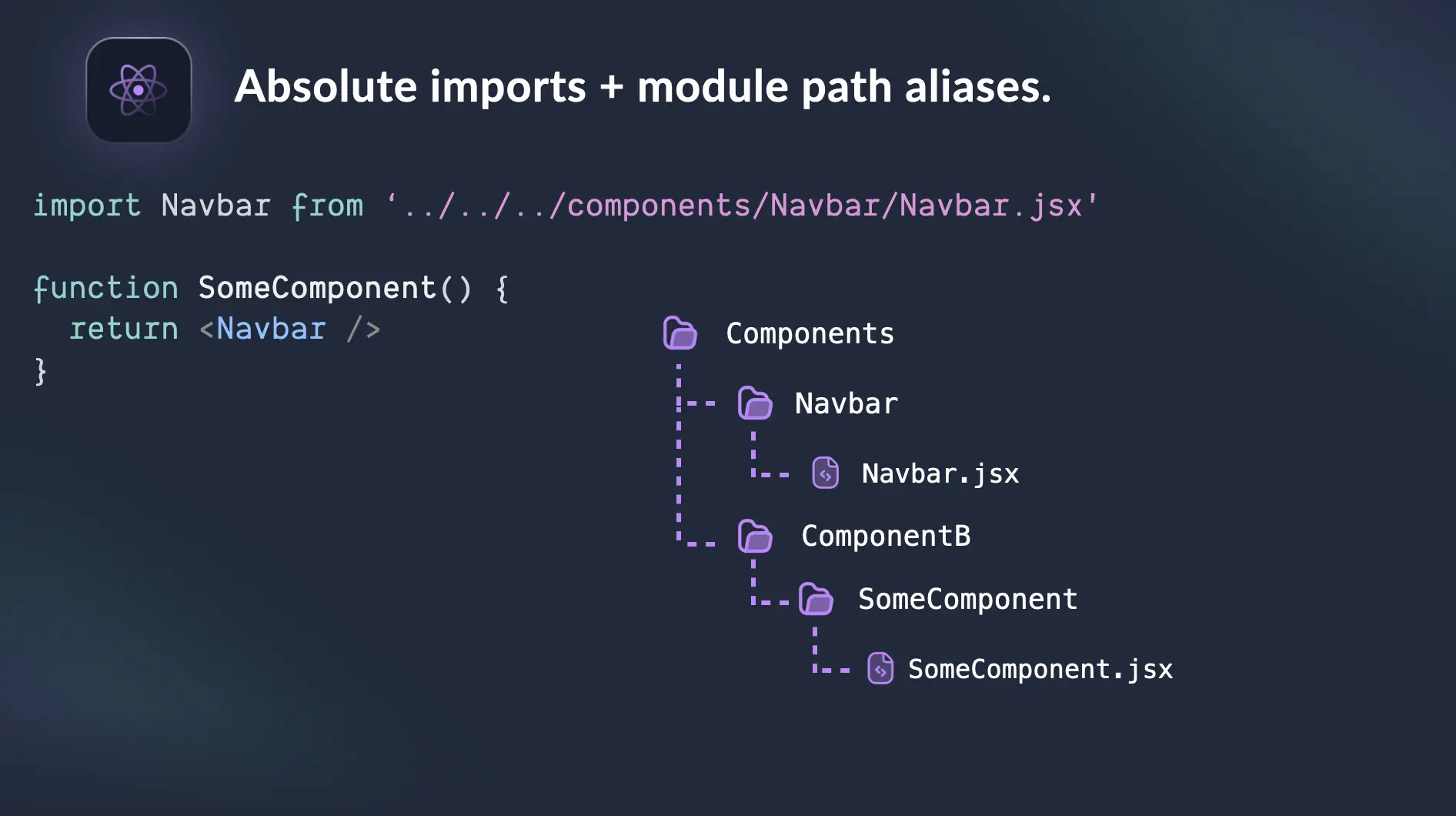
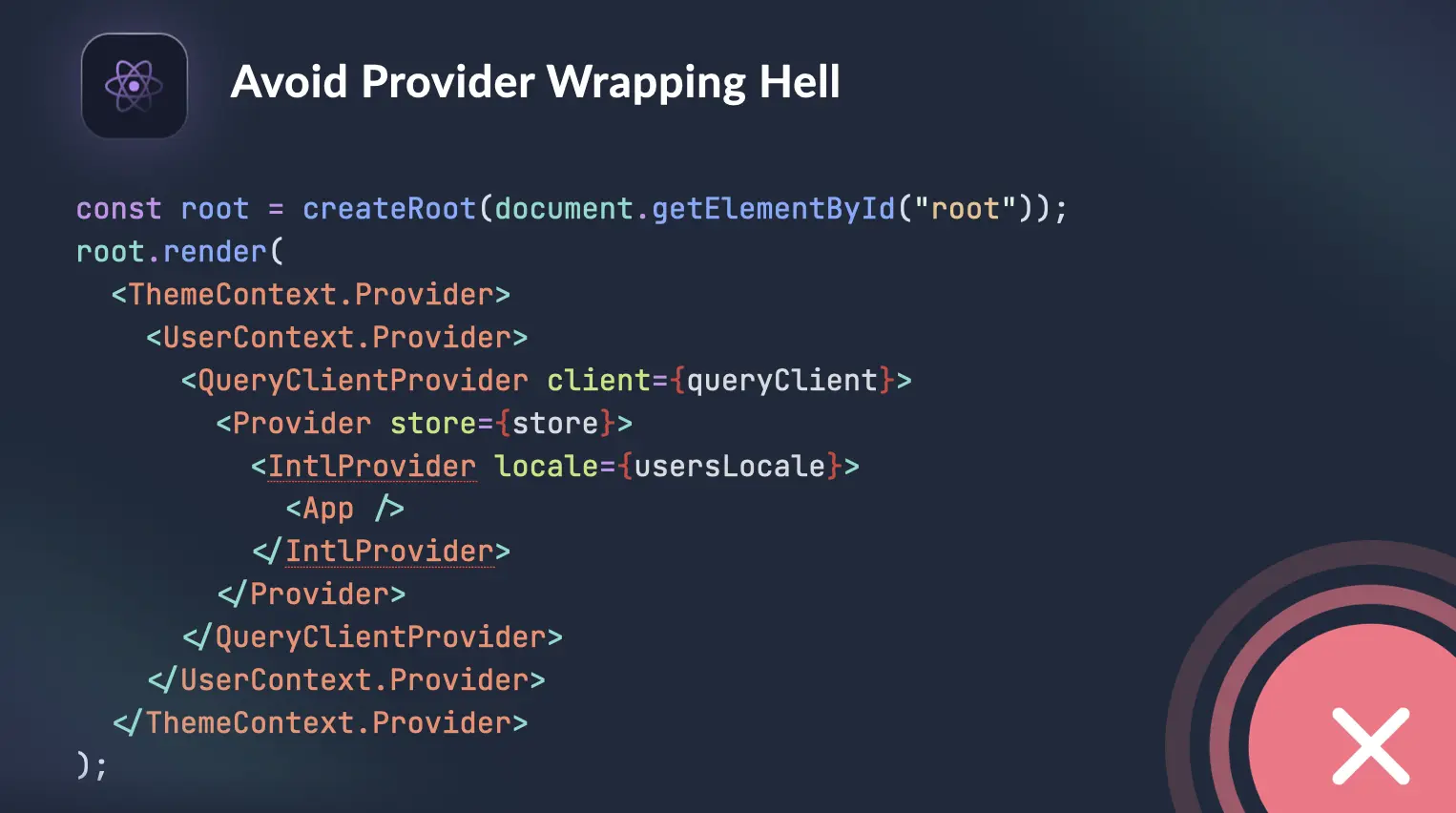
I created 107 beautifully designed infographics, to explain these concepts (and more) in an easy-to-understand, visually appealing format.
Complementing these infographics are 77 dynamic video tutorials. Each tutorial is crafted to guide you through practical, real-world scenarios in React development.
You’ll get to:

Dive deep into professional secrets
Go beyond basic tutorials.
The infographics and videos unveil key concepts and insider tips used by top React JS professionals.

Earn more money
It’s not just about learning; it’s about earning.
You will boost your potential to earn more.
Stand out in job interviews, negotiate higher salaries, and attract lucrative project opportunities

Skyrocket your performance
Dive straight into high-impact strategies that enhance the performance of your React applications.
Learn how to fine-tune every aspect for maximum efficiency.

The Video Tutorials
77 video tutorials that will guide you through practical, real-world scenarios in React development.
...71 more videos

The Infographpics
A beautiful PDF containing 107 incredibly visual infographics.
...101 more infographics
Why I created this?
Each of my videos and infographics addresses a unique problem that every React developer faces at some point. Allow me to share a brief story about the inspiration behind creating this particular learning system.

Hey, I'm George. I've been a software engineer for over a decade and I've built applications with React at every scale, from startups with dozens of users to large-scale applications with thousand of users.
After enrolling in numerous online courses and rarely completing them, and poring over thousands of lines of documentation, I realized the need for materials that were both easily digestible and comprehensive in exploring React's depths.
My creation embodies this vision, offering a streamlined, in-depth learning experience tailored for those embarking on their React journey, just as I once did.
Here's what others have to say

4.9/5 from 598 reviews

React Interview Questions & Answers ebook
You'll also get the React interview ebook so that you can ace your next interview by learning how to answer the top most asked React questions.
Pay once, get lifetime updates
Enjoy lifetime updates to both the infographics and videos. New infographics and videos each week.
Users include engineers from:

































- Get it now

Infographics
$34.00$68.00
50% OFF- 107 infographics
- Bonus gift: React interview Q&A ebook.
- Get it now

Video Course
$149.00$298.00
50% OFF- 77 video tutorials
- 107 infographics
- Video course explaining infographics
- Bonus gift: React interview Q&A ebook.
- Get it now

Videos & Infographics
$54.00$77.00
30% OFF- 77 video tutorials
- 107 infographics
- Bonus gift: React interview Q&A ebook.